La Wikipedia nos define el Adobe InDesign (ID) como: “una aplicación para la composición digital de páginas desarrollada por la compañía Adobe Systems y dirigida a maquetadores” y Adobe completa esta información con “InDesign tiene todo lo que necesitas para crear carteles, libros, revistas digitales, libros electrónicos, PDF interactivos y mucho más.”
Adobe InDesign es una herramienta para diseñar contenedores y, por supuesto rellenarlos. Tomemos como ejemplo, un vaso. Características como: material, forma, color, luminosidad, grosor, etc, definen nuestro recipiente como vaso que quizás pueda ser de cristal, de poco grosor, de tamaño de una caña, o de tubo o… Con InDesign podemos definir cualquier característica -anteriormente mencionadas- del mismo. Y cuando terminemos de darle forma previa al vaso, lo podemos rellenar de un líquido-fluido, que va a ser nuestro contenido: imágenes, texto, vídeos, sonidos, etc. La única discrepancia con la analogía anterior podemos decir que incluso con el vaso lleno podemos variar las características del mismo.
Las/os programas/aplicaciones/web/dispositivos que tienen una maquetación predefinida son (es decir, un vaso prefijado): Word, Power-point, Google Docs, Twitter, Facebook, Ebook, etc. Podríamos estar así un buen rato, pero lo resumo rápido: TODAS/OS. Aunque prácticamente en todas ellas/os se pueden variar algunas cualidades o proporciones de las “las plantillas”. El intento de realizar una publicación con un aspecto visual correcto se torna en algo tedioso.
¿Quién no se ha peleado con cualquier programa de texto intentando que las imágenes queden en el lugar deseado sin que afecte al texto, o simplemente que guarden la misma proporción dos imágenes en paralelo?
Usos del Indesign vs otros programas.
Cuando hay que usar un programa de maquetación.
Cuando NO es necesario:
- Trabajos de texto escritos sin ninguna finalidad ulterior para la universidad, escuela o semejantes. No. ( Si no te lo piden, por comodidad puede ser una opcción)
- Artículos de revistas (analógicas o digitales), en el cual te indiquen conteo de palabras, caracteres, etc. No, porque la maquetación la realizan desde la institución, empresa, etc, a la que le envías el artículo. Es decir, no lo maquetas personalmente, la maquetación va a cargo de otra persona, el diseñador.
Cuando Sí es necesario:
- Creación de revistas (analógicas o digitales) en el cual se controla diseño y contenido. Sí.
- Presentaciones de proyectos, exposiciones ( de clase o trabajo), presentaciones de trabajos fin de máster, etc. Sí. Conocemos varios programas de presentaciones de mediante diapositivas, - que no vamos a mencionar- pero estos suelen tener problemas cuando intentamos vincular un vídeo, audio o incrustar un enlace. Y estos inconvenientes suelen ocurrir delante de: un cliente, un tribunal, un jefe. No sabemos por qué, pero en ese momento todo vínculo se ha roto, y debemos cerrar la presentación para acudir manualmente a lo que deseamos mostrar. Algo que nos deja en muy mal lugar. O acudimos a los unas versiones prefijadas que proporciona la web gratuitamente con millones de efectos de zoom, consiguiendo de esta manera marear a toda persona que mire la presentación.
- Publicación de un libro (analógico o digital), un álbum de fotos, un portafolio, etc. Sí...
- Web, app, etc. Sí pero este (el Indesign) no es el programa adecuado....
¿Comenzamos?
Algunos términos conozco pero ¿qué debería poner?
Id Periodistas
Antes de “entrar en materia” deberíamos recordar la estructura la publicación periodística. En la imagen inferior podemos observar, un clásico en la prensa, el periódico. Aunque estamos en una época donde las tecnologías priman y la prensa escrita se entiende como algo lejano y ajeno a nosotros. Este ejemplo, con su arcaicidad tecnológica nos muestra claramente las bases del diseño y su estructura.
Estructura que podría resumirse de la siguiente manera:

Imágenes de José Balbino González
Y dentro del mundo del diseño de la siguiente manera:
Atentos a los conceptos descritos en la imagen anterior como: medianil y margen pues estos aparecen en el primer diálogo de Indesign. El medianil es el espacio vertical en blanco entre las dos columnas, pero también se denomina medianil a la zona donde se pliega el papel en un díptico, tríptico, etc. Y los márgenes son las zonas exteriores en blanco que encuadran al texto o a las imágenes. Aunque podríamos decir que conocemos bien este último término -el margen- debemos tener en cuenta los siguientes datos:
Margen interior. En caso de prensa escrita corresponde al lomo, lo que significa que es la zona que está cosida o unida. Se relacionan proporcionalmente cuanto más grueso es el lomo mayor debe ser el margen interno para contrarrestar la doblez.
Margen exterior. En caso de prensa escrita además del carácter estético, su función es la disposición de los dedos, así como la posibilidad de anotación. Cuanto mayor es el margen exterior mayor es la calidad de la edición, -como es el caso de catálogos de arte, libros de alta edición, etc- ya que supone mayor gasto de papel, algunas revistas utilizan este espacio debido al diseño editorial de bajo coste.
Margen superior e inferior. Tendemos a olvidarnos de ellos pero normalmente deben contener el encabezado y paginado, así que debemos tenerlos en cuenta a la hora de calcular su tamaño.
Cómo desarrollar nuestro diseño o maquetación editorial.
Lo primero a tener en cuenta es la salida de dicho diseño. Es decir, si se trata de una presentación, revista, libro; si es digital o impreso; si lo quiero a una o doble página, horizontal o vertical, tamaños, etc. Una vez hayamos definido lo básico, continuaremos con las estructura interna, como el número de columnas, la disposición de las imágenes si las hubiese, la tipología, etc. Podemos visualizar el desarrollo de este proceso en las siguientes imágenes:
Ahora, sí!!! Podemos comenzar.
Ahora podemos entender este cuadro-diálogo con más claridad y elegir convenientemente las opciones y medidas que nos ofrecen. En un principio, aconsejo dejar el número de columnas en 1 y por lo tanto, olvidarnos de las proporciones del medianil de momento, ya que podemos jugar con ellos en las páginas maestras como veremos a continuación.
Interfaces
Como podemos observar en las siguientes imágenes, las interfaces entre las dos versiones no dista mucho, es evidente que habrá opciones a las que no podremos acceder en el CS6 pero no supone un mayor problema, para aquellos usuarios que todavía se encuentren en unas versiones anteriores.

Interface de Adobe Indesign CC
Interface de Adobe Indesign CS6
En la imagen superior podemos observar una interfaz donde hayamos una página con un recuadro en rojo que nos indica los márgenes que hemos seleccionado con anterioridad, -recordamos que estos NO se imprimirán sino que nos sirven de guía- . A su vez podemos localizar una barra de herramientas en el lado izquierdo donde hemos remarcado la herramienta cuadro o marco de texto y de imagen, pues son las primeras que debemos conocer. Y en el lado derecho tenemos una serie de ventanas acocladas de la cual hemos remarcado las páginas maestras y los pliegos.
Comenzamos a diseñar nuestra publicación.
Un pequeño truco que nos sirve de mucha ayuda es el siguiente: una vez seleccionada la herramienta de cuadro de imagen o de texto cliqueamos y arrastramos hasta el tamaño deseado – normalmente hasta los marcos guías: para conocer que están correctamente colocadas solo debemos ver unas líneas verdes que se ajustan a los marcos guías- sin soltar el botón izquierdo del ratón cliqueamos las flechas del teclado. De esta manera se nos producen divisiones proporcionadas de los cuadros.
Ahora bien sino tenemos intuición visual o queremos asegurarnos de la concordancia de nuestro diseño, podemos colocar en los cuadros de texto: TEXTO FALSO,- en Menú > Texto > rellenar con texto falso. Todo esto nos sirve para observar y ademas elegir tipografía, interlineado, justificados, etc, es decir, las preferencias del cuadro de texto.
 De esta manera nos queda de plantilla para el texto
que deseamos colocar, ¿o no? Pues bien, aunque hemos comenzado a jugar
con el programa debemos dar un paso atrás y observar DÓNDE estamos haciendo
todo esto.
De esta manera nos queda de plantilla para el texto
que deseamos colocar, ¿o no? Pues bien, aunque hemos comenzado a jugar
con el programa debemos dar un paso atrás y observar DÓNDE estamos haciendo
todo esto.
Como vemos en la imagen esta ventana se divide en dos. La parte superior corresponde a algo designado como Página Maestra, y en la parte inferior se habla de Pliegos, -concretamente en 2 páginas en 2 pliegos-. Nosotros hemos comenzado el desarrollo del diseño en una de las páginas de los pliegos.
Nota: Pliegos hace referencia a páginas enfrentadas de una publicación cada dos páginas hacen un pliego, cuando hablamos de portada esta por si sola conforma un pliego aunque solo conste de una página.
Páginas Maestras y Pliegos. Diferencias y usos.
Las Páginas Maestras están destinadas para desarrollar nuestra platilla o diseño, es decir, es ahí donde debemos dibujar nuestros cuadros. Adobe nos dice que: “Una página maestra es similar a un fondo que se puede aplicar con rapidez a muchas páginas. Los objetos de una página maestra aparecen en todas las páginas con dicha página maestra aplicada. Los cambios realizados en una página maestra se aplican automáticamente a las páginas asociadas. Habitualmente las páginas maestras contienen logotipos repetidos, números de página, encabezados y pies de página. También pueden contener texto vacío o marcos de gráficos que sirven como marcadores de posición en las páginas del documento.”
Los Pliegos se destinan para colocar el texto/imagen/elemento que queremos introducir. Es decir, cuando realizamos una revista normalmente diseñamos un número limitado de Páginas Maestras, estas se convierten en la plantilla editorial de nuestra revista. Cada vez que realizamos una tirada, las Páginas Maestra se mantienen e introducimos la información, las noticias, fotos en los pliegos. Recordamos que a estos les podremos aplicar los diseños de las Páginas Maestras deseada.
En la imagen superior podemos distinguir las dos partes de la ventana página, donde señalamos la zona de Páginas Maestra como zona de Diseño. Y la zona de Pliegos de colocación de Información. A su vez podemos observar cómo en las diferentes páginas de los pliegos tienen una plantilla aplicada que proviene de una página Maestra específica, como indican los colores que las enmarcan.
Como Regla General se diseña en las Páginas Maestras y en los pliegos se coloca la información. Pero, en el caso de diseño de una única página, como puede ser el diseño de un cartel, un flyer, etc., el uso de la Página Maestra no es necesario y es más cómodo realizar el diseño directamente en los Pliegos.
Numeración automática desde Página Maestra
Una duda que suelen realizarse los que comienzan en el mundo del indesign suele ser: cómo paginar automáticamente el documento, esto se resuelve desde las Páginas Maestras. En ellas debemos crear un cuadro de texto donde deseamos que se ubique el número de páginas. Una vez creado vamos a: Menú > Texto > Insertar carácter especial > Marcadores > Número de página actual. Se nos colocará una letra mayúscula que corresponderá a la Página Maestra, a este carácter le podemos aplicar cualquier modificación y se nos aplicará automáticamente al paginado y de esta manera al acudir a los pliegos aparecerán numerados. OJO para numerar todos hay que aplicar el cuadro de texto a todas las Páginas Maestras. Lo podemos observar con mayor claridad en la imagen inferior.
Primera Tirada
Si ya tenemos nuestro diseño ahora nos toca rellenar nuestra publicación con noticias, historias, investigaciones, artículos, imágenes, multimedia etc,
Como ya habréis leído cuando hablo de lo que comúnmente llamamos insertar imágenes y textos en este tutorial hablamos de COLOCAR. La razón es: en el Indesign, -aunque te lo permita y podemos hacer excepciones como en los títulos de los capítulos- NO se usa como procesador de texto, es decir, NO se escribe en él, sino que se vuelca la información de otros programas, para que no se ralentice o bloquee.
Por tanto, es muy importante tener presente que: el Indesign es un programa de vínculos, es decir, no contiene la información sino que la vincula -como lo realiza el Adobe Premiere-. Para evitar pérdidas es esencial leer la sección Guardar/ Empaquetar /Exportar de esta guía.
Colocar
Colocar, va a ser una de las herramientas que más vamos a
usar a la hora de maquetar una publicación. Esta se encuentra en Menú >
Archivo > Colocar, pero debido a su uso continuado o masivo, es muy
conveniente conocer su atajo de teclado, Ctrl+D.
Con esta herramienta solo tenemos que seleccionar, en el explorador emergente, lo que queremos colocar (ya sea imagen, video, texto…). Para utilizar el diseño predefinido de la Página Maestra aplicado en nuestro pliego, solo tenemos que: presionar Ctrl+Mayúscula, seleccionar el cuadro de texto/o imagen maestro- de destino-. Una vez en azul, dejamos los comandos y clickeamos sobre el cuadro, de esta manera se rellenan automaticamente. Otra opción es la de arrastrar con el ratón -sosteniendo el botón izquierdo- lo largo de la página para para definir la proporción en el momento.
Colocar texto
A la hora de colocar texto, como ya hemos dicho con anterioridad, tan sólo tenemos que teclear Ctrl+D, elegir un texto, ( doc, docx, txt, etc) y cliquear sobre un cuadro de texto activo o arrastrar para crear nuestro propio cuadro. Pero en la mayoría de los casos el texto es más largo que la cuadro de texto. Cuando esto ocurre, Indesign nos proporciona dos “chivatos” en la parte inferior del programa nos informa de un error y si lo abrimos, encontramos algo que se llama texto desbordado. Esto significa que hay texto oculto, es decir, que hay parte del texto que no se ve, pero que forma parte de nuestro artículo, y debemos proporcionarle otra caja de texto donde desarrollarse, esto nos lleva al segundo “chivato” –el play en rojo- en la parte inferior de nuestra caja aparece un triángulo rojo que nos indica que el texto continua, si cliqueamos sobre el triángulo veremos: cómo nuestro ratón se hace con más texto, y lo podemos volcar en otro cuadro de texto activo a arrastrar a placer como en el caso anterior. De esta manera se crean los vínculos o enlaces de marcos de texto como podemos observar en nuestra imagen inferior .
En otras ocasiones este texto desbordado solo afecta a una línea, lo que no justifica la inserción de otro cuadro de texto y a su vez afecta visualmente a la edición. He aquí el por qué cuando escribimos para una publicación nos limitan el número de caracteres.
Pero sin interrumpir el texto podríamos intentar salvaguardar esa línea sin la necesidad de corregir el texto. Para ello utilizaremos el traking, el kerning y/o el interlineado, como este tutorial no está dirigido a diseñadores, no voy a desarrollar en profundidad cada término.
- El interlineado se podría resumir en; el espacio en blanco entre dos líneas de texto.
- El Kerning y el Tracking, hacen referencia al espacio que existe entre los caracteres dentro del texto. Por lo tanto su variación comprende la unión o separación entre caracteres.
Otra cosa que puede variar el volumen de nuestro texto son: los modos de composición de línea /párrafo; y la separación por sílabas, que en este caso el programa nos deja plena disposición para decidir si queremos separar o no las sílabas, y en qué medida- en un cambio de línea.
Colocar imágenes
De la misma forma que el texto las imágenes se pueden colocar mediante el comando, Ctrl+D, sobre unos cuadros de imagen predefinidos o “soltarlos” en la mesa de trabajo.
Cuando los dejamos dentro de un marco podremos observar, como solo se puede ver una parte de las imágenes. Eso significa que tienen un tamaño superior al predefinido en la maqueta (una imagen no es inutilizable si es inferior al cuadro imagen pues se pixelaría al escalar). Por lo tanto, debemos realizar un reajuste, este puede realizarse manualmente; si cliqueamos dos veces sobre el cuadro de texto podremos observar una línea naranja, que nos indica el desborde de la imagen y la podemos ajustar al cuadro; (para no variar las proporciones sugerimos escalar dejando pulsado en el teclado, Mayúscula) Por otra parte tenemos una serie de herramientas que nos ayudan en esta tarea como podemos observar en la imagen, aunque debemos tener cuidado con algunas ya que nos deformarán la imagen.
En algunos caso, la imagen requerirá un recorte(desborde), ya que debido a su proporción nos será prácticamente imposible encuadrarlas con las demás. En estos casos recordemos que las imágenes son un fragmento de un tiempo y de un lugar - es decir, un fragmento de la realidad- y que con ellas podemos opinar, por lo tanto intentemos ser lo más imparciales posibles, proporcionando un buen encuadre a la imagen.
Colocar multimedia: Vídeo
 En ocasiones cuando queremos colocar un vídeo en la presentación (recordemos Ctrl+D) nos aparece un cuadro diálogo de error, como podemos observar a continuación. En ese caso solo tendríamos que cambiar el formato del vídeo a uno compatible. Para ello, abriríamos el Adobe Media Encore, arrastraríamos el vídeo a la zona vacía, elegiríamos el formato de salida FLV, y ejecutar.
En ocasiones cuando queremos colocar un vídeo en la presentación (recordemos Ctrl+D) nos aparece un cuadro diálogo de error, como podemos observar a continuación. En ese caso solo tendríamos que cambiar el formato del vídeo a uno compatible. Para ello, abriríamos el Adobe Media Encore, arrastraríamos el vídeo a la zona vacía, elegiríamos el formato de salida FLV, y ejecutar.
(Recuerden mirar donde lo estamos guardando)
Una vez colocado el vídeo acudimos a la ventana multimedia, y en ella podemos decidir:
- Si queremos reproducir al cargar la página, o la opción bucle (No aconsejo, ninguna de las opciones, en el caso de navegar por el documento cada vez que pases por esa página sonará el video y en ocasiones tardará un poco en detenerse)
- Tipo de controlador y si deseamos ver el controlador, (es decir, play, stop, línea de tiempo) cuando pasemos sobre el vídeo. Esta opción es muy importante para poder detenerlo, por cualquier circunstancia.
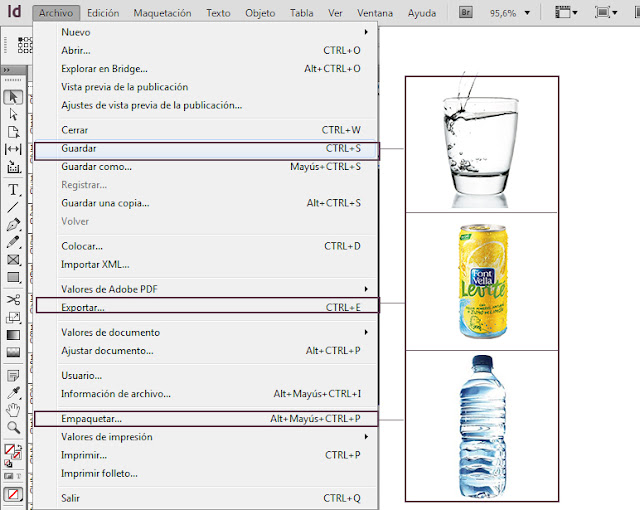
Guardar/Empaquetar/Exportar.

Guardar y empaquetar NO son formatos definitivos, es decir, de salida, ellos nos sirven para recoger nuestras modificaciones para la edición. Mientras que Exportar SI es definitivo.
Guardar
(Agua en vaso)
 Recordemos que el Indesign es un programa que genera vínculos con archivos, es decir, NO contiene la información sino que la vincula. Esto significa que Indesign, NO guarda toda la información durante la edición y los sucesivos guardados. En su lugar guarda nuestros diseños y las ediciones en el mismo. Siguiendo el símil con el que comenzamos esta clase, Indesign salva, con el comando guardar, la forma de nuestro vaso y No su contenido. Pero SÍ sabe dónde encontrar el contenido si no trasladamos el archivo en cuestión, pues salvaguarda las direcciones del explorador donde estos se encuentran, es decir, y por poner un ejemplo guarda: C:\Users\MIMC\Desktop\PRUEBA.docx.
Recordemos que el Indesign es un programa que genera vínculos con archivos, es decir, NO contiene la información sino que la vincula. Esto significa que Indesign, NO guarda toda la información durante la edición y los sucesivos guardados. En su lugar guarda nuestros diseños y las ediciones en el mismo. Siguiendo el símil con el que comenzamos esta clase, Indesign salva, con el comando guardar, la forma de nuestro vaso y No su contenido. Pero SÍ sabe dónde encontrar el contenido si no trasladamos el archivo en cuestión, pues salvaguarda las direcciones del explorador donde estos se encuentran, es decir, y por poner un ejemplo guarda: C:\Users\MIMC\Desktop\PRUEBA.docx. Si lo trasladamos en un pendrive de ordenador a ordenador, esta dirección o vínculo se pierde. El comando GUARDAR, siguiendo nuestro símil, es como un vaso lleno de líquido que intentamos que no se derrame mientras corremos, mala idea.
Empaquetar
(Agua en botella)
 La mejor forma de trasladar una maqueta Indesign, es utilizando la opción de empaquetar. Al empaquetar se crea una carpeta en la que ubica una copia de todos archivos contenidos en el Indesing: imágenes, textos, tipografías etc, además de generar vínculos internos, para que, en los traslados la maqueta no sufra ninguna pérdida.
La mejor forma de trasladar una maqueta Indesign, es utilizando la opción de empaquetar. Al empaquetar se crea una carpeta en la que ubica una copia de todos archivos contenidos en el Indesing: imágenes, textos, tipografías etc, además de generar vínculos internos, para que, en los traslados la maqueta no sufra ninguna pérdida.Si seguimos con el símil, el comando EMPAQUETAR correspondería a una botella de plástico; con ella podemos trasladar los líquidos así como modificarlo cuando queramos.
Exportar
(Agua en lata)

Cuando exportamos significa que nuestra publicación ya es definitiva, y está lista para su publicación, por lo tanto, ya la podemos enviar a la imprenta, subir a la web, presentar, etc. Los archivos que se general al exportar son archivos continentes, es decir, cuya información se salvaguarda en un archivo final, sin posibilidad de modificación (para un usuario medio-alto). Pero al exportar debemos tener en cuenta varias cosas: como que archivos tengo dentro de la maquetación, (hay vídeos) y cuál es su destino final.
Formatos de exportación.
Si nuestra maqueta tiene vídeos, botones interactivos, sonidos, etc., es evidente que no ha sido constituida para un formato impreso. Su destino debe ser un formato digital y dentro de estos tenemos las opciones de SWF o PDF interactivo.
Salidas digitales:
El SWF, ya mencionado cuando tratamos los vídeos, es el formato existente en Indesign más interactivo -por el momento-, permite pasar de página, jugar con los botones, etc. Además nos permite su subida a la Web. Pero se generan varios archivos “indivisibles” (es decir, que no podemos separar, para su correcta visibilidad) como son: Swf, html, y una carpeta de adjuntos, que hay que saber manejar, en el caso de querer subirlo a la web.
Adobe PDF Interactivo: Por otro lado, encontramos un formato de salida, con el nombre PDF INTERACTIVO. Lo bueno de los pdf interactivos es que son formatos sólidos, dónde todo queda incrustado dentro de un mismo archivo a diferencia del swf. Pero al contener –es decir, tener incrustado todos los archivos- su peso aumenta proporcionalmente, al número de videos, imágenes, interacciones y calidades de los mismo, además de no permitirse en ellos ciertas interacciones como pueden ser el cambio de página.


































No hay comentarios:
Publicar un comentario